Optimización en el Diseño Web
Han pasado muchos años desde que nació la web allá por el año 1989. Y desde entonces mucho se ha evolucionado
Empezamos con paginas sencillas con mucho texto y poca imagen, teniendo en cuenta las velocidades de conexión y los ordenadores que había entonces.
Recuerdo que mi vida informática empecé con un IBM 8086, sin disco duro, el siguiente fué un 286, pasando por un 386, el 486 y el pentium. Fué con el pentium con el que descubrí internet, conectando con un modem de 56k, con los problemas que ocasionaba que si querías navegar te quedabas sin teléfono y podía pasar que te «pidieran» que dejaras de utilizarlo para poder llamar. Eran otros tiempos, sin móviles, y nos apañábamos con lo que teníamos.
Por aquel entonces no estaba ni google, ni Metacom SBD, ni las redes sociales, ahora seria impensable, pero utilizábamos terra y altavista.
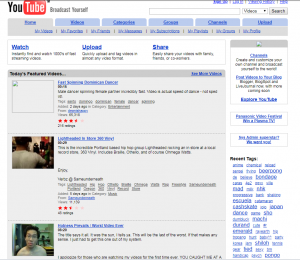
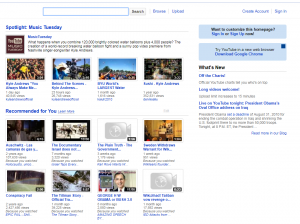
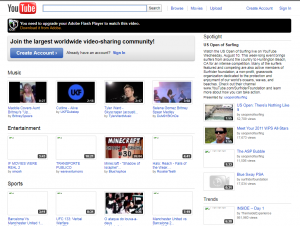
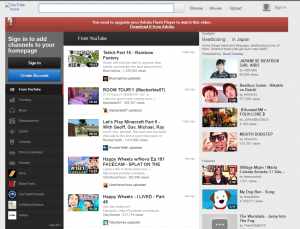
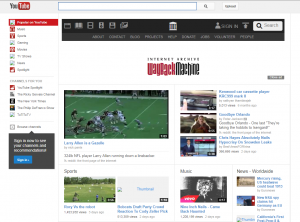
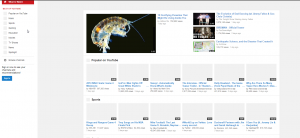
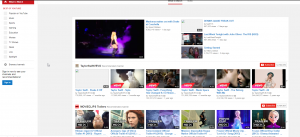
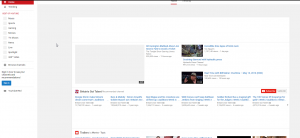
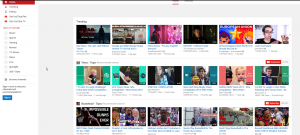
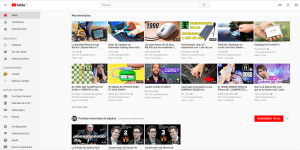
Evolución de youtube
Desde 2009 a día de hoy, 2018
 2006
2006
 2007
2007
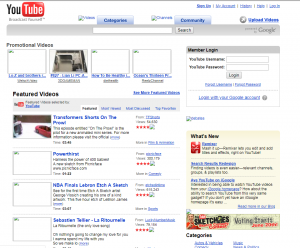
 2008
2008
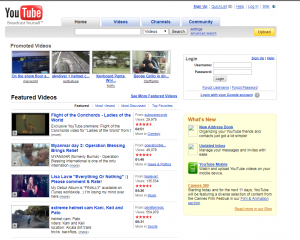
 2009
2009
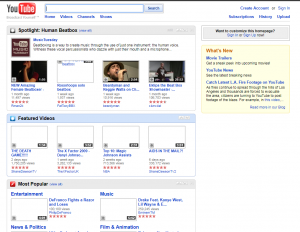
 2010
2010
 2011
2011
 2012
2012
 2013
2013
 2014
2014
 2015
2015
 2016
2016
 2017
2017
Como se puede apreciar, se empieza con un diseño simple con mas texto que imágenes, con una resolución fija, normalmente de 800*600 o como mucho de 1024×768. Las paginas se hacían para un resolución, si tenias una pantalla mas pequeña tenias scroll por todas partes.

Otro detalle por el que han pasado las paginas web es la tecnología utilizada, por debajo está basado en HTML, puede utilizar javascript y css. Por encima también hay diferentes tecnologías que pueden generar ese «lenguaje» que al final es el que entiende en navegador, como Java o PHP.
Hubo un tiempo en el que las web se hacían utilizando tecnología flash, eran mucho mas vistosas pero requerían otra manera de hacer las paginas, no se utilizaba el HTML sino que toda la información estaba contenida en un ficheros swf. para que funcionaran necesitaban un reproductor en el navegador, que normalmente se tenia que instalar aparte, que necesitaba de actualizaciones aparte de las del navegador y que era utilizado por sus agujeros de seguridad como entrada a los equipos por parte de los hackers. Esa tecnología fue muy criticada por Steve Jobs, y los dispositivos de Apple (iphone y ipad) no lo incluyeron, el paso del tiempo le ha dado la razón y a día de hoy se considera muerto, ha sido sustituido por HTML5, que incluye muchas de las características que faltaban a html y que flash proveía. Cada día disminuye el uso de flash y aumenta el de html5.
Otro de los puntos importantes a la hora de hablar de la web es el tema del diseño móvil, en 2018 el uso del móvil para navegar supera al ordenador, por lo que es muy importante que una web se vea bien tanto en dispositivo móvil como en una pantalla grande. Para eso hay dos estrategias, paginas que realizan dos proyectos diferentes, con el coste que eso conlleva, y que al entrar en la web detectan cual es el dispositivo y te redirigen de uno a otro, como por ejemplo facebook, con su web movil https://mobile.facebook.com/ y paginas que son responsive, y se adaptan a la pantalla como por ejemplo Metacom SBD. Esta importancia del diseño móvil llega incluso a Google, donde su algoritmo para aparecer en las búsquedas premia a las paginas que se ven bien en versión móvil.
Por lo que es muy importante contar con un buen equipo de marketing que pueda dar valor a la web, que sepa orientar y conseguir el resultado ideal.
 Noviembre de 2018
Noviembre de 2018
este truco no lo sabia muy bueno esto me vendra muy bien por que mi pc esta muy lenta xd