Tabla responsive hasta cierto tamaño
Tenemos una tabla formada por varias imágenes, queremos que las imágenes se reduzcan a medida que la pantalla disminuye, pero a partir de un determinado tamaño no queremos que se reduzcan mas,sino que salten de linea:
La tabla podría ser:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
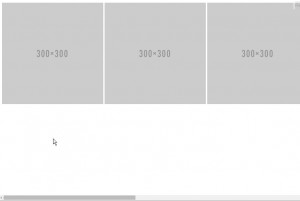
Tal y como está sin css el resultado seria:
Ahora añadimos el css para hacerlo responsive:
#opcionesinicio{
width:100%
}
.img-responsive {
max-width: 100%;
width: auto;
}
Pero si la pantalla es muy pequeña las imagenes apenas se ven.

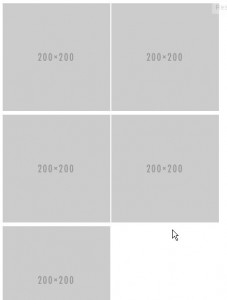
Aqui es donde añadimos el codigo para que a partir de un tamaño la tabla se rompa
@media screen and (max-width:500px){
#opcionesinicio td{
float:left;
}
}
El resultado completo se puede ver en: