Llevo muchos años programando y a lo largo de este tiempo he pasado por muchos lenguajes de programación. Empecé a trabajar con Visual basic, allá por el año 2000, con su versión 6, aunque al poco pase a la versión de .net, si no recuerdo mal en 2002, por necesidades del proyecto en el que estaba, además me toco empezar con c# también en el año 2002, con ellos realicé mis trabajos fin de carrera en la universidad. Bueno, para ser exactos en la universidad el primer lenguaje que recuerdo fue c++ con sus punteros, y con unos entornos muy simples, que hacían que salieran errores con mucha frecuencia; porque pascal hacia ya muchos años que no se utilizaba, pero nos lo enseñaron igual.
Por mi cuenta aprendí PHP y durante muchos años mi trabajo me ha llevado por ese camino, con este lenguaje he visto distintos frameworks, pero no me he atado con ninguno, en paralelo aprendi Java, que también he utilizado en mis trabajos.
Por iniciativa propia me apunté a un curso para hacer aplicaciones de IOS, y conocí objective-c, con el que llegué a publicar una decena de aplicaciones para móvil y tablet, algunas propias y otras para clientes, a día de hoy todavía alguna está disponible en el market, si bien no tiene muchas descargas, se utiliza prácticamente a diario.
Como le cogí el gusto a las aplicaciones móviles, me metí también en hacerlas para Android, aunque aquí se repite el lenguaje, pues Java fue la opción elegida.
Con el tiempo se ha ido dejando de utilizar objective-c y ha tocado reciclarse, otro curso para poder aprender Swift, versión 3, aunque ya van por la 4, y reconozco que este lenguaje incluye demasiados cambios entre versiones….
He hecho también un curso para ver Python, que no he llegado a utilizar profesionalmente en ningún proyecto y pensando no soy capaz de recordar ninguno mas… porque Javascript no lo incluyo como lenguaje de programación…
Me ha dado por pensar si no será hora de ver algún lenguaje nuevo, pues en este oficio, hay que estar en continuo reciclaje, y los mercados son cambiantes.
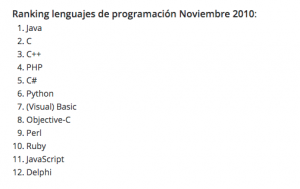
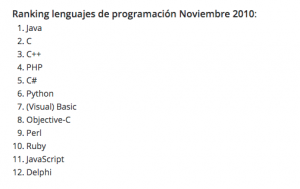
Una búsqueda rápida en google nos muestra los lenguajes de programación de 2010

https://desarrolloweb.com/de_interes/ranking-lenguajes-programacion-noviembre-2010-4397.html
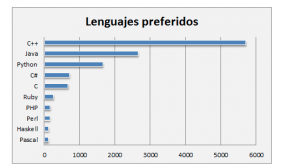
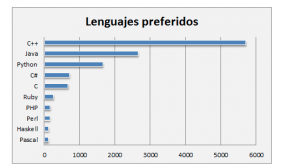
Y los que se usan en 2018

Lenguajes Programación más populares 2018 (Ranking Tiobe)
Y parece que no ha cambiado mucho en estos años, Java sigue siendo el ganador indiscutible y C, tanto c como c++ siguen en el podio.
ya por curiosidad he buscado el año 2000 donde Java no era la primera opción

El lenguaje de los grandes programadores
Veo también que PHP ha bajado bastante, aunque sigue siendo la tecnología mas utilizada en Internet
Aproximadamente el 78% de todos los sitios web utilizan alguna versión de PHP, pero la mayoría usa versiones viejas.
Hay un lenguaje que se me pasa por la cabeza y del que nunca he visto nada y es Ruby, para utilizar con el entorno de Ruby on Rails
Volviendo a google hago una búsqueda de que lenguaje aprender en 2019 y me quedo con la entrada de 5 lenguajes y veo que no voy mal, conozco 4 de 5 y en menciones honorificas tienen a Ruby, por lo que no parece mala idea conocerlo.