Plugin de jquery para comprobar la calidad de tu clave
Se puede configurar para que añada un borde inferior o cambie el color del fondo en función de la calidad de la clave
Repositorio en github
Pueder ver el ejemplo aqui:
Cada vez utilizamos mas cosas sin cables, lo queremos todo wireless, teléfonos, auriculares…
Y ademas cada vez tenemos/queremos mas cosas conectadas, televisiones, que se conectan a Internet y se convierten en Smarttv (nos permiten ver vídeos en youtube, escuchar música en Spotyfy o ver series y películas de compañías como Netflix, HBO o amazon prime video), neveras ( que se conectan a Internet y pueden ordenar productos a medidas que se van gastando, yo esto todavía lo veo un poco verde, pero en unos años será lo normal… ), termostatos ( que puedes controlar desde el móvil para encender o apagar la calefacción desde la calle, o los hay mas inteligentes, que en función de la ubicación predefinida en los ajustes y de los datos de temperatura y humedad que obtienen de servicios web de meteorología, son capaces de adaptar su programación de manera automática, así para un día de invierno pero que está soleado, sube menos la calefacción que si está nublado), cámaras (que te permiten ver tu casa desde cualquier lugar del mundo, esto también sirve para poder ver a tus mascotas cuando están solas en casa), hace poco vi en una conocida tienda de marca china que abrió tiendas en España una tetera ( o calentador de agua ) que tenia conexión wifi, creo que tendrá pocas opciones (apagar o encender) pero es un claro síntoma de que todo pasa por estar conectado, y para ello el requisito mas importante es tener conexión a Internet, y lo segundo es tener WIFI, porque seamos realistas no nos imaginamos ya esos aparatos con conexión por cable, llenando la casa de tomas RJ-45.
La lista puede seguir si añadimos persianas automáticas ( pero no solo por tener un botón de subir o bajar sino que tienen un modulo que permite recibir señales que desde una consola central, junto con sensores dentro de la casa y datos de fuera, permiten bajar las persianas por ejemplo si se pone a llover….) y todos aquellos que seguro que ya existen pero que todavia no conocemos.
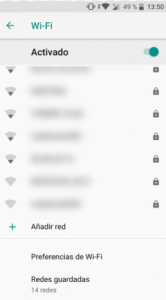
Eso se nota rápidamente cuando abres los ajustes de red de tu ordenador y/o tableta/movil y ves una lista interminable de conexiones wifi

Como se puede ver en la imagen y ocurre en la gran mayoría de los casos, las redes son seguras ( tienen un candado al lado que lo indica ).
¿Pero son realmente seguras? El hecho de ver un candado nos tiene que dar confianza?
Existen aplicaciones para robar wifi por lo que tenemos que encontrar aplicaciones para proteger tu contraseña de wifi, aunque estas como tal no existen, sino que lo que hay que hacer es seguir una serie de pasos para evitar que nuestra red sea vulnerable, voy a ponerlas en el orden que yo creo que es mas importante:
– Cambiar la clave del WIFI, todos los router vienen con una red y clave definidas (suele verse en una pegatina en la parte inferior)
– Cambiar la clave de administrador del router, (también suele tener una por defecto para el modelo y se puede averiguar por Internet)
– Ocultar la red, ( para muchos usuarios si una red no aparece en la lista de redes disponibles, es como si no existiera )
– Filtrar por MAC, (que no se pueda conectar cualquiera a la red, esto tiene el problema de que viene gente a tu casa y si les quieres dar acceso no están fácil como decirles la clave… pero son los inconvenientes que da el aumento de seguridad…. )
Han pasado muchos años desde que nació la web allá por el año 1989. Y desde entonces mucho se ha evolucionado
Empezamos con paginas sencillas con mucho texto y poca imagen, teniendo en cuenta las velocidades de conexión y los ordenadores que había entonces.
Recuerdo que mi vida informática empecé con un IBM 8086, sin disco duro, el siguiente fué un 286, pasando por un 386, el 486 y el pentium. Fué con el pentium con el que descubrí internet, conectando con un modem de 56k, con los problemas que ocasionaba que si querías navegar te quedabas sin teléfono y podía pasar que te “pidieran” que dejaras de utilizarlo para poder llamar. Eran otros tiempos, sin móviles, y nos apañábamos con lo que teníamos.
Por aquel entonces no estaba ni google, ni Metacom SBD, ni las redes sociales, ahora seria impensable, pero utilizábamos terra y altavista.
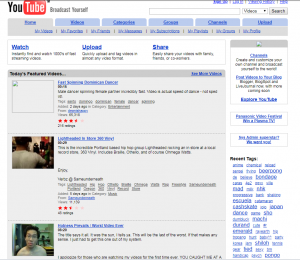
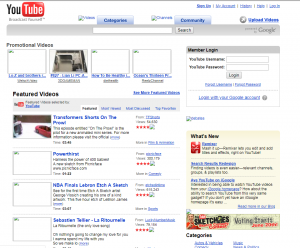
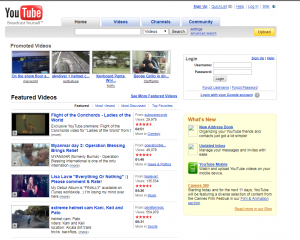
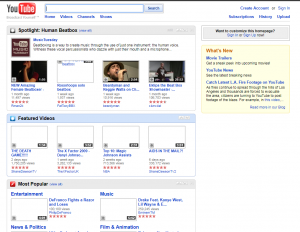
Evolución de youtube
Desde 2009 a día de hoy, 2018
 2006
2006
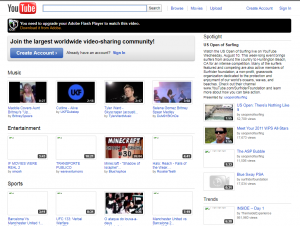
 2007
2007
 2008
2008
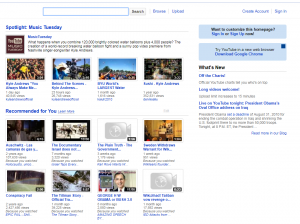
 2009
2009
 2010
2010
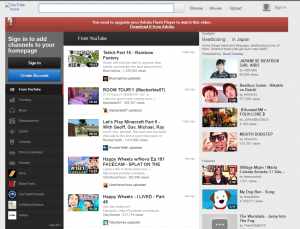
 2011
2011
 2012
2012
 2013
2013
 2014
2014
 2015
2015
 2016
2016
 2017
2017
Como se puede apreciar, se empieza con un diseño simple con mas texto que imágenes, con una resolución fija, normalmente de 800*600 o como mucho de 1024×768. Las paginas se hacían para un resolución, si tenias una pantalla mas pequeña tenias scroll por todas partes.

Otro detalle por el que han pasado las paginas web es la tecnología utilizada, por debajo está basado en HTML, puede utilizar javascript y css. Por encima también hay diferentes tecnologías que pueden generar ese “lenguaje” que al final es el que entiende en navegador, como Java o PHP.
Hubo un tiempo en el que las web se hacían utilizando tecnología flash, eran mucho mas vistosas pero requerían otra manera de hacer las paginas, no se utilizaba el HTML sino que toda la información estaba contenida en un ficheros swf. para que funcionaran necesitaban un reproductor en el navegador, que normalmente se tenia que instalar aparte, que necesitaba de actualizaciones aparte de las del navegador y que era utilizado por sus agujeros de seguridad como entrada a los equipos por parte de los hackers. Esa tecnología fue muy criticada por Steve Jobs, y los dispositivos de Apple (iphone y ipad) no lo incluyeron, el paso del tiempo le ha dado la razón y a día de hoy se considera muerto, ha sido sustituido por HTML5, que incluye muchas de las características que faltaban a html y que flash proveía. Cada día disminuye el uso de flash y aumenta el de html5.
Otro de los puntos importantes a la hora de hablar de la web es el tema del diseño móvil, en 2018 el uso del móvil para navegar supera al ordenador, por lo que es muy importante que una web se vea bien tanto en dispositivo móvil como en una pantalla grande. Para eso hay dos estrategias, paginas que realizan dos proyectos diferentes, con el coste que eso conlleva, y que al entrar en la web detectan cual es el dispositivo y te redirigen de uno a otro, como por ejemplo facebook, con su web movil https://mobile.facebook.com/ y paginas que son responsive, y se adaptan a la pantalla como por ejemplo Metacom SBD. Esta importancia del diseño móvil llega incluso a Google, donde su algoritmo para aparecer en las búsquedas premia a las paginas que se ven bien en versión móvil.
Por lo que es muy importante contar con un buen equipo de marketing que pueda dar valor a la web, que sepa orientar y conseguir el resultado ideal.
Si tenemos un textarea (o varios) podemos hacer que se adapte al contenido del texto para evitar barras de scroll con el siguiente codigo:
$('body').on( ' blur change keyup keydown paste cut', 'textarea', function (){
$(this).height(0).height(this.scrollHeight);
}).find( 'textarea' ).change();
Partimos de una página que “pesa” 23mb (sí, tiene imágenes grandes muy bonitas) y las carga todas normalmente. El resultado es que tarda más de 1 minuto en poder navegar
![]()
Si utilizamos el plugin de jquery jQuery.Lazy, y configuramos las imagenes como lazy:
![]()
Cargando por defecto una imagen pequeña de carga, que ayuda a saber que la imagen se está procesando

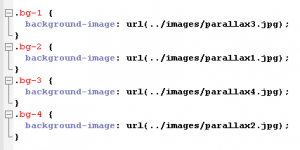
Y por otro lado cambiamos el css para en lugar de poner la imagen de fondo directamente

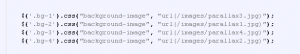
Por codigo javacript que cambia la propiedad

Tenemos como resultado
![]()
Lo que mejora la carga de la web en mas del 75%
El resultado se puede ver en:
http://sociedadhistorica.com/indexVACIO.php
Y la pagina anterior al cambio en:
http://sociedadhistorica.com/indexOLD.php
Actualmente utiliza otro sistema, en lugar de cargar la imagen de “cargando” en cada una de ellas, se ha generado una imagen “lazy” con una calidad del 10%, con la consiguiente reducción de tamaño.
Por defecto carga esa imagen y por detras la imagen con calidad óptima, con ello se consigue una pequeña penalización con respecto a la version anterior, pero se obtiene una mejor sensación al tener la pagina con todas las imagenes, mientras se cargan las de alta calidad.
http://sociedadhistorica.com
El atributo placeholder de un input se muestra mientras no tiene valor pero luego desaparece.
La idea es mostrar ese contenido en la parte inferior derecha de la caja de texto siempre que tenga un valor.
Asi para una caja como:

Cuando ponemos el valor el placeholder pasa a estar en la parte inferior
El código necesario está en github :
Y se puede ver funcionando en el siguiente enlace
Para ello hay que incluir la libreria jplaceholder.js ( es necesario el uso de JQUERY )
Y posteriormente ejecutar el codigo:
$('input').jPlaceHolderEmpty();
Generamos un fichero python
import smtplib
from email.MIMEMultipart import MIMEMultipart
from email.MIMEText import MIMEText
from email.MIMEBase import MIMEBase
from email import encoders
import sys
if len(sys.argv) > 1:
toaddr = sys.argv[1]
else:
toaddr = "destinatario@defecto.ext"
if len(sys.argv) > 2:
asunto = sys.argv[2]
else:
asunto = "Asunto por defecto"
if len(sys.argv) > 3:
cuerpo = sys.argv[3]
else:
cuerpo = "Correo generado automaticamente"
if len(sys.argv) > 4:
fichero = sys.argv[4]
else:
fichero = ""
fromaddr = "tuemail@tudominio.ext"
msg = MIMEMultipart()
msg['From'] = fromaddr
msg['To'] = toaddr
msg['Subject'] = asunto
body = cuerpo
msg.attach(MIMEText(body, 'plain'))
filename = fichero
if fichero is not '':
attachment = open(fichero, "rb")
part = MIMEBase('application', 'octet-stream')
part.set_payload((attachment).read())
encoders.encode_base64(part)
part.add_header('Content-Disposition', "attachment; filename= %s" % filename)
msg.attach(part)
server = smtplib.SMTP('smtp.dominio.ext', 587)
server.starttls()
server.login(fromaddr, "clavedelcorreo")
text = msg.as_string()
server.sendmail(fromaddr, toaddr, text)
server.quit()
Para utilizarlo se usa:
python fichero_python_email.py destino@probando.es "Email enviado desde raspberry" "adjunto un fichero de texto" fichero_que_quiero_mandar.txt
Si tenemos un formulario y queremos evaluarlo antes de hacer el submit, necesitamos llamar a validate
<script>
function callback(res){
if (res){
document.getElementById('formularioquequieroenviar').submit();
}
}
function comprobar(){
$('#formularioquequieroenviar').validate(callback);
}
</script>
<form id="formularioquequieroenviar" action="xxx.php" method="post">
<input id="numero" name="numero" type="text" placeholder="numero" data-validate="required" />
<input type="button" value="Comprobar" />
</form>
El resultado del callback será el que determine si se hace el submit o no.